大きな目標に向けて構築を進め、共に前進する。Shopifyのミッションは、開発者の皆さまなしでは成り立ちません。皆さまのイノベーション、問題解決力、そして新しいテクノロジーがあってこそ、Shopifyは世界中の数百万ものブランドの力になることができます。Shopifyでは、開発者の皆さまに、より柔軟に、楽しく、Shopifyでの取り組みを進めてもらえるようにさまざまな製品をご用意しました。それでは早速、各種製品についてご紹介していきましょう。
Built for Shopifyでブランドの期待に応える高品質なアプリを構築して、インパクトを与えましょう。さらにShopify Functions、Checkout Extensibility、Embedded Appの改良を活用すれば、あらゆる種類のビジネスニーズに合わせてShopifyをすばやく自由自在にカスタマイズできます。
優れたアプリを構築するための新たな手法
Built for Shopify
まるでShopifyの一部であるかのような見た目と機能を備えた優れたアプリを構築
優れた外観と機能性を兼ね備えたコマースアプリとはどのようなものか、その全容を徹底解説します。Built for Shopifyには、アプリ構築のためのわかりやすいコンポーネントとビジュアルを備えた新しい基準とアプリデザインガイドラインが含まれています。Shopifyの新基準を満たしているアプリは、コンバージョン率が最も高い画面で紹介されます。それにより、アプリの認知度は高まり、ビジネスオーナーは最高のコマースアプリを見つけることができます。
Shopify Functions
不可能を可能にする構築:Shopifyの新たな拡張方法
Shopify Functionsにより、ネイティブのShopifyサーバ側のビジネスロジックを柔軟に拡張または置換でき、マーチャントそれぞれのビジネスニーズに対応できます。Functionsは、柔軟性だけでなく、優れた拡張性と高速性にも配慮されています。Shopifyインフラストラクチャ上に構築されているFunctionsは、大規模なセールイベントに合わせて拡張でき、5ミリ秒未満で実行できます。どのプランにご加入のShopifyマーチャントでも利用でき、アプリと共にデプロイされ、管理画面から直接設定できるため、マーチャントがコードに触れる必要は一切ありません。
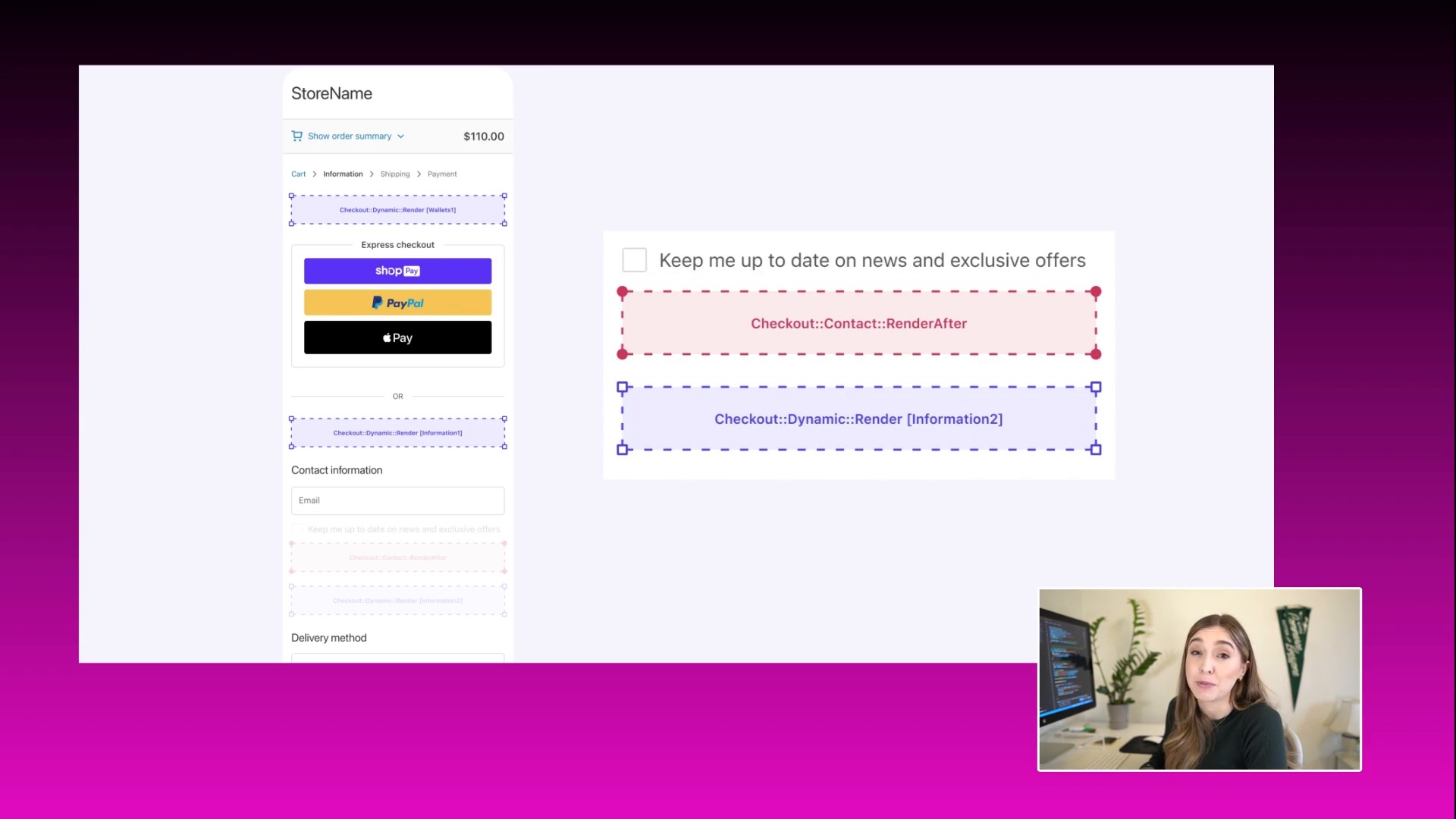
Checkout Extensibility
チェックアウト用アプリで、Shop Payと連動した強力なカスタマイズを
世界初の完全カスタマイズ可能な、ワンクリックチェックアウト向けにダイナミックなアプリを構築しましょう。セキュアで高速、アップグレードにも安全に対応できるCheckout Extensibilityの開発者プレビュー版が公開されました。最高のコンバージョン率を誇るオンラインチェックアウトShop Payとシームレスに連動。チェックアウトUIとShopify拡張機能で新機能を追加できるほか、Branding APIはスタイルをさらにカスタマイズでき、Pixelsはイベントを追跡。カスタムアプリやShopify アプリストアからPlusマーチャント向けに限定でアプリを実装できます。
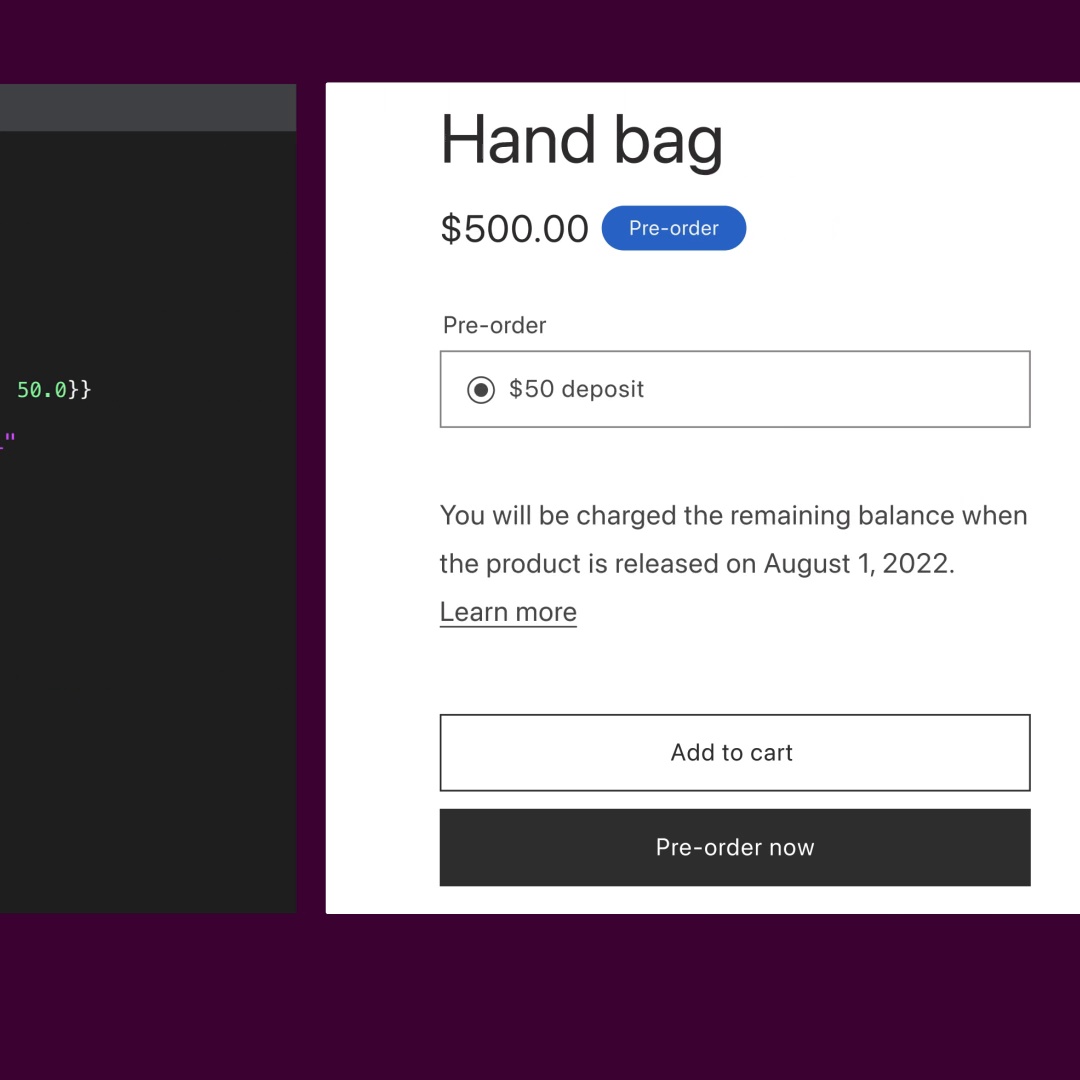
予約注文など
販売計画が予約注文やTBYBなどにも対応
ビジネスは決済やフルフィルメントの柔軟なオプションを必要としています。Selling Plans APIに新機能が追加され、後払い決済と予約販売が可能になりました。予約注文や「購入前のお試し」など新しい販売プランにも対応できるようにすれば、協業するビジネスにより強力なアプリを提供できます。
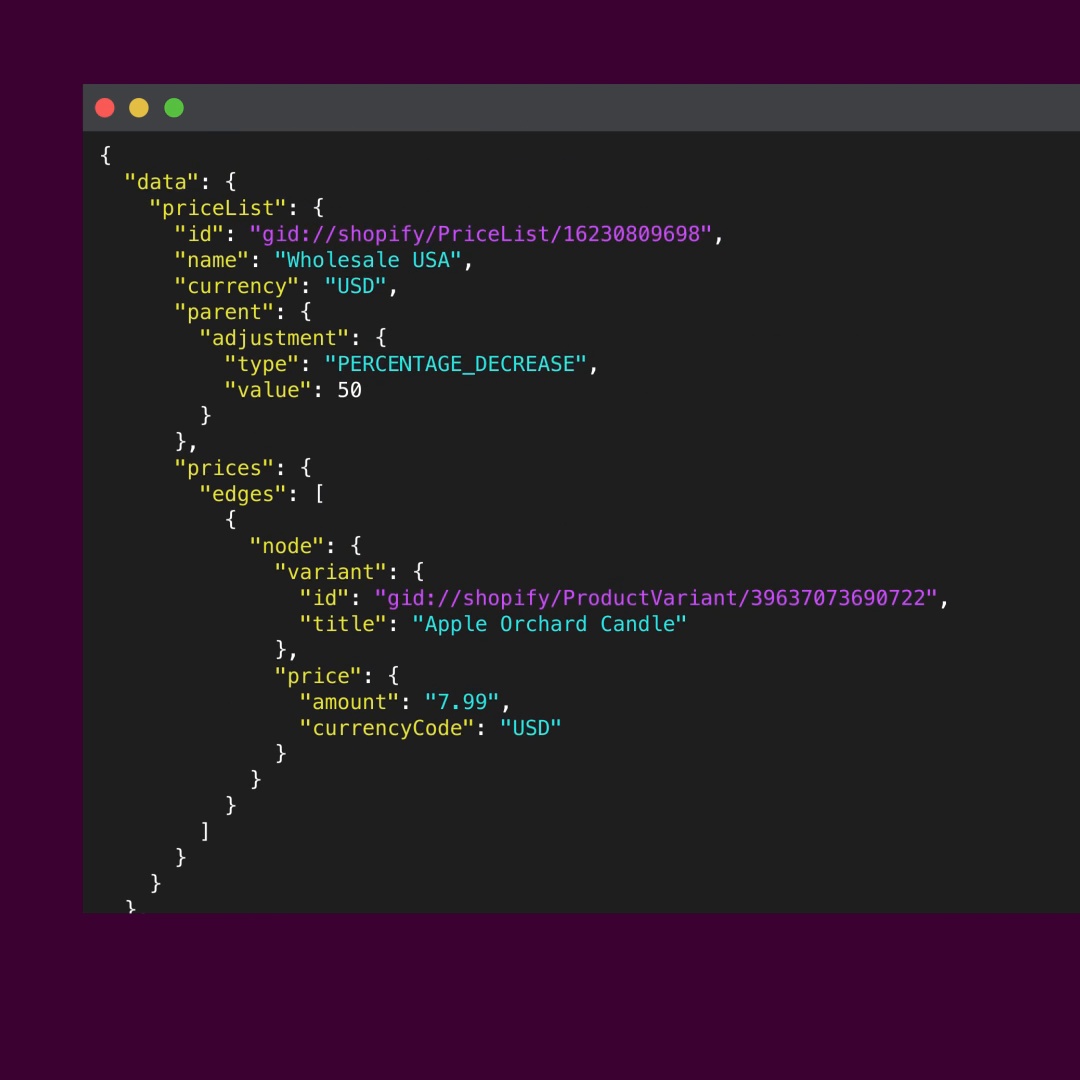
B2B on Shopify
B2Bビジネスの最も複雑なニーズに答えるワークフローを構築
Shopifyのコアに構築されたB2B拡張機能を使って、新規顧客にリーチしましょう。この新しいAPIは、ビジネス顧客や価格表、割り当てられた支払条件などの新たなプリミティブを備えており、卸売の顧客とつながるためのより良い方法を提供します。
ShopifyQL
手間や労力はかけずにアプリから直接データを分析し、インサイトを得ることができます
手間や労力のかからない分析体験をクライアントに提供しましょう。GraphQL Admin APIを使えば、Shopifyの分析データに直接クエリを送れるので、データ変換することなくビジネスインサイトを生成できます。レポートとShopifyのデータの間でミスマッチが発生することはもうありません。
Segmentation
より包括的な顧客データを共有
GraphQL APIを使用してShopifyの顧客データベース内のセグメントを完全に管理し、アプリのセグメンテーション機能を強化できるようになりました。ビジネスは、購買行動、ロケーション、マーケティングの設定に基づいてグループ化したセグメントを作成し、顧客エンゲージメントを向上させることができます。
Return APIs
簡略化された返品ワークフローを構築するReturn APIへのアーリーアクセス
マーチャントの返品管理体験を向上させる、待望のReturn APIを構築中です。このReturn APIにより、プラットフォーム間で重要な返品データの可視性が高まり、注文をより効率的に管理できるようになります。
B2B on Shopify
B2Bビジネスの最も複雑なニーズに答えるワークフローを構築
B2B on Shopify
Shopifyのコアに構築されたB2B拡張機能を使って、新規顧客にリーチしましょう。この新しいAPIは、ビジネス顧客や価格表、割り当てられた支払条件などの新たなプリミティブを備えており、卸売の顧客とつながるためのより良い方法を提供します。
ShopifyQL
手間や労力のかからない分析体験をクライアントに提供しましょう。GraphQL Admin APIを使えば、Shopifyの分析データに直接クエリを送れるので、データ変換することなくビジネスインサイトを生成できます。レポートとShopifyのデータの間でミスマッチが発生することはもうありません。
ShopifyQL
手間や労力のかからない分析体験をクライアントに提供しましょう。GraphQL Admin APIを使えば、Shopifyの分析データに直接クエリを送れるので、データ変換することなくビジネスインサイトを生成できます。レポートとShopifyのデータの間でミスマッチが発生することはもうありません。
Segmentation
GraphQL APIを使用してShopifyの顧客データベース内のセグメントを完全に管理し、アプリのセグメンテーション機能を強化できるようになりました。ビジネスは、購買行動、ロケーション、マーケティングの設定に基づいてグループ化したセグメントを作成し、顧客エンゲージメントを向上させることができます。
Segmentation
GraphQL APIを使用してShopifyの顧客データベース内のセグメントを完全に管理し、アプリのセグメンテーション機能を強化できるようになりました。ビジネスは、購買行動、ロケーション、マーケティングの設定に基づいてグループ化したセグメントを作成し、顧客エンゲージメントを向上させることができます。
改良されたDev Tools
Developer Experience
構築を今すぐ開始しましょう。
構築体験が向上しました。CLIでのアプリの作成と配信のほか、パートナーダッシュボードでのアプリの操作とデプロイが簡略化されました。軽量のユースケースを含む新しいスターターテンプレートも公開されているため、すぐに構築に着手できます。
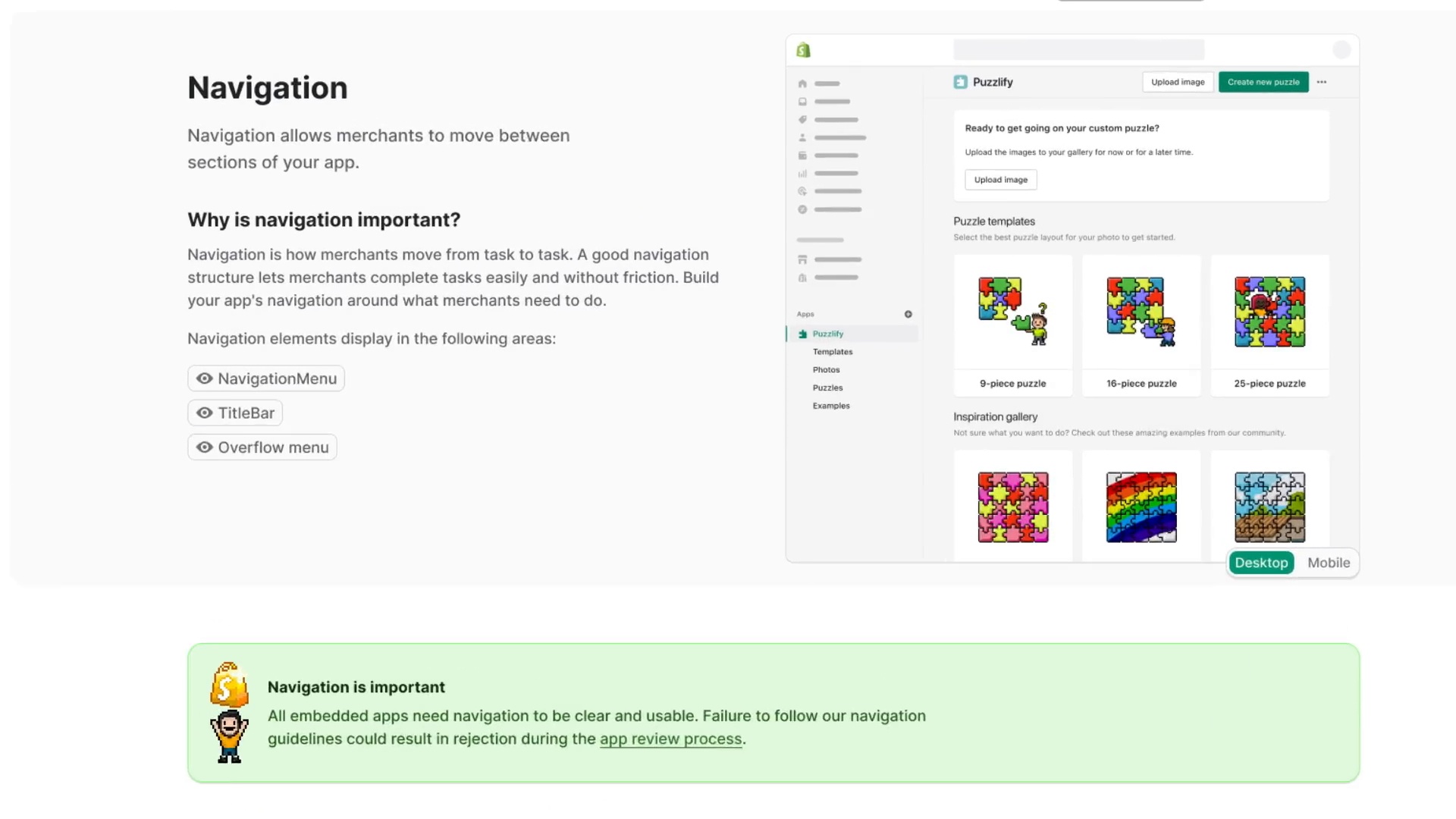
Embedded Appの改良
完全にシームレスなアプリの利用体験を提供
優れた埋め込み式のアプリを構築するには、開発者がShopifyのチームと同じ機能を利用できる必要があります。管理画面内でアプリを全画面表示し、新しいタブを開くことなく高度な機能を表示できるようになりました。また、自分のアプリのメニューをShopifyのサブメニューとして挿入できるほか、強化されたApp Bridgeモバイル機能を使用するとモバイルデバイスでの読み込み速度が倍増します。
データ保護
未来に対応したアプリを構築する
APIによってデフォルトでお客様の個人データが伏字化されます。これにより、アプリの存続期間において、必要なお客様の個人データへのアクセス権限の申請が可能になります。こうした変更によって、アプリがプライバシー保護およびデータ保護の規則準拠に向けたビジネスの取り組みに対してサポートを提供できるようになります。
Current API
"customer": {
"id": "gid://shopify/ Customer/544365967",
"firstName": "Bob",
"lastName": "Bobsen",
"acceptsMarketing": true,
"email": "bob@customer.com",
"phone": "+13125551212",
"address": "4561 Sampson Street",
"ordersCount": "25",
"totalSpentV2": {
"amount": "8300.6",
"currencyCode": "USD"
},
"averageOrderAmountV2": {
"amount": "332.03",
"currencyCode": "USD"
},
"createdAt": "2005-06-15T15:57:11Z",
"updatedAt": "2005-06-16T15:57:11Z",
"note": null,
"verifiedEmail": true,
"validEmailAddress": true,
"tags": [],
2022-10 API
"customer": {
"id": "gid://shopify/ Customer/544365967",
"firstName": "Bob",
"lastName": "Bobsen",
"acceptsMarketing": true,
"email": "bob@customer.com",
"phone": "+13125551212",
"address": "4561 Sampson Street",
"ordersCount": "25",
"totalSpentV2": {
"amount": "8300.6",
"currencyCode": "USD"
},
"averageOrderAmountV2": {
"amount": "332.03",
"currencyCode": "USD"
},
"createdAt": "2005-06-15T15:57:11Z",
"updatedAt": "2005-06-16T15:57:11Z",
"note": null,
"verifiedEmail": true,
"validEmailAddress": true,
"tags": [],
新次元のストアフロント構築
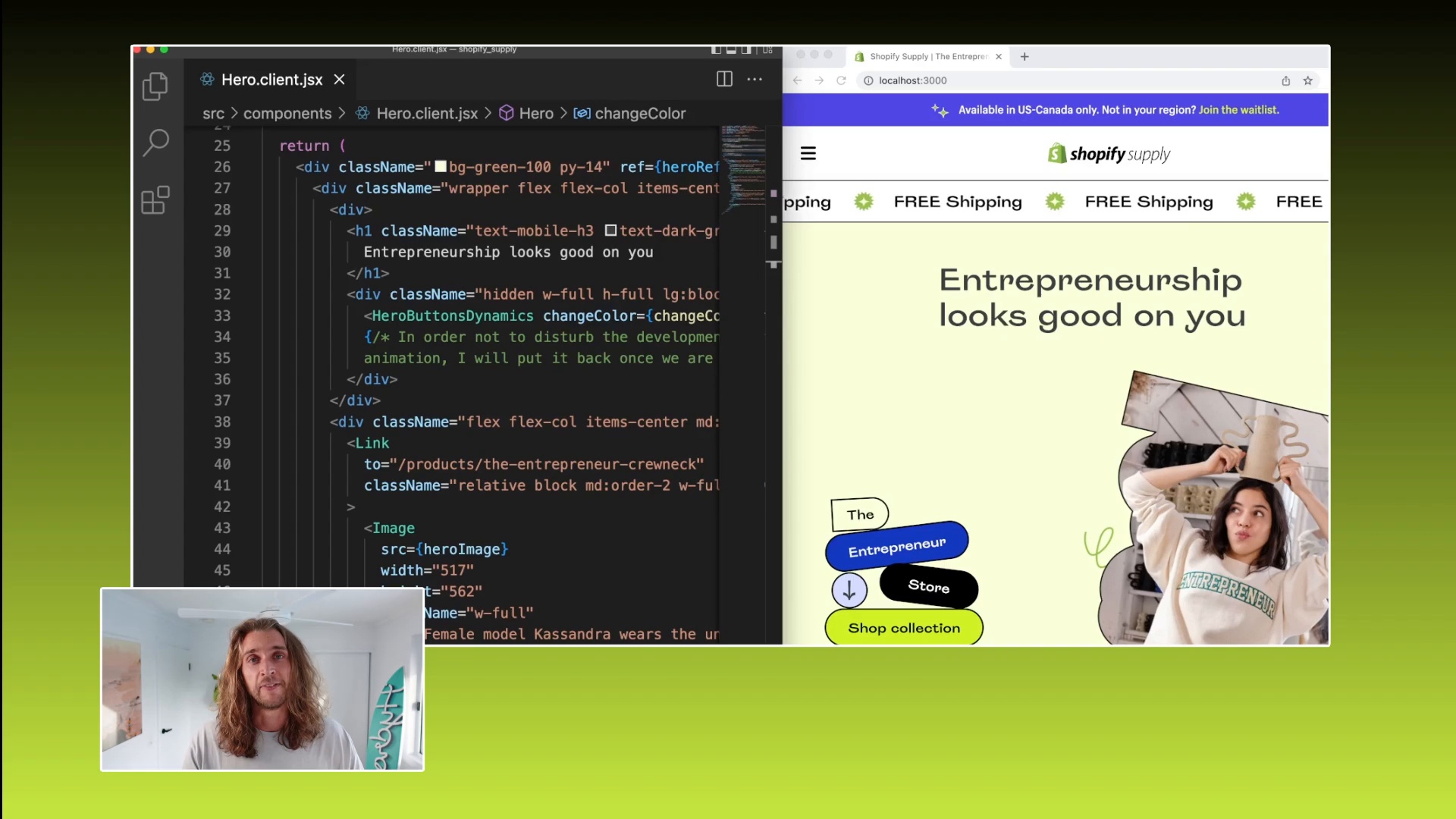
Hydrogen + Oxygen
ヘッドレスコマースを実現するShopifyスタック
ShopifyがShopifyのために開発したReactベースのフレームワークで、高速かつヘッドレスなストアフロントを構築しましょう。すぐに使えるコンポーネントやスターターテンプレート、ShopifyのAPIに直接マッピングされたReact hooksやユーティリティなど、Hydrogenは迅速な開発に必要なツールを提供します。公開の準備ができたら、グローバルホスティングソリューションであるOxygenで「git push」するだけでサイトを直接デプロイできます。
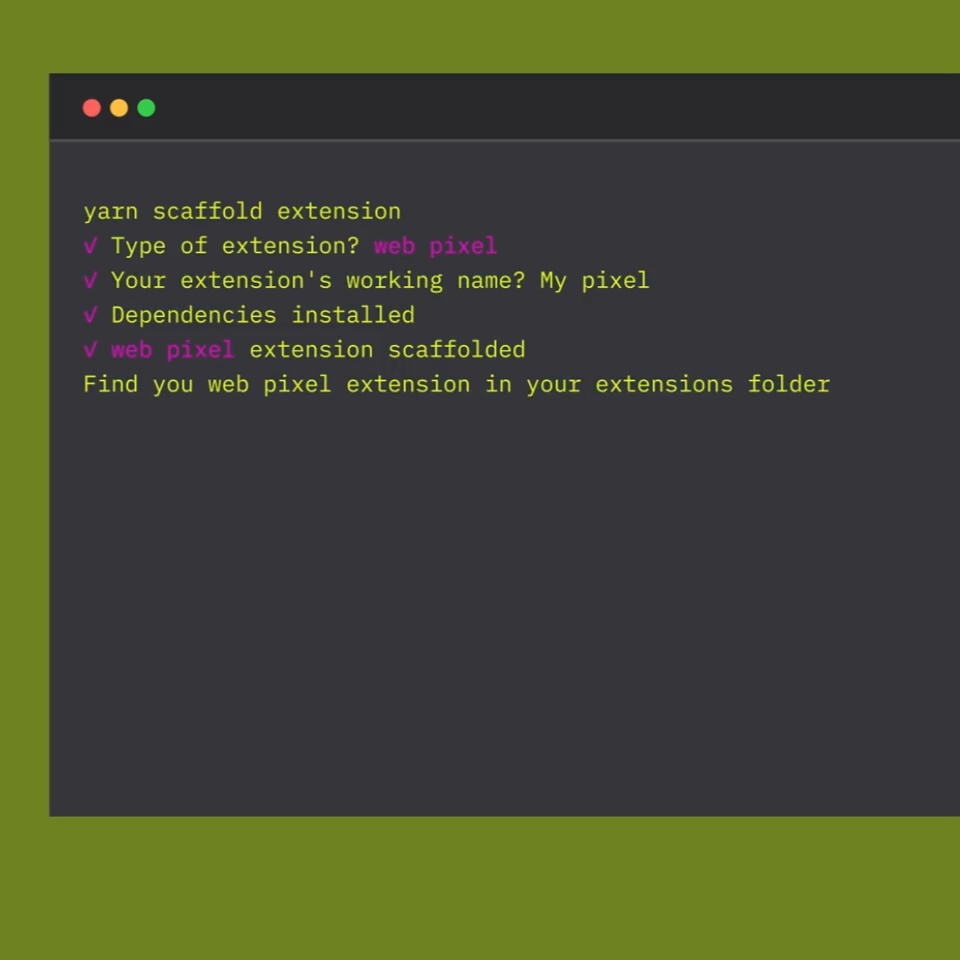
Pixels
セキュアなデータで、顧客体験を新たな次元へ
正確で安全かつプライバシー規則に準拠した顧客行動データを使って、マーケティング・分析ソリューションを開発しましょう。Web Pixels Extensionsを使用してピクセルを発行したり、Shopifyや他パートナーが発行する購買行動データをサブスクライブすることができます。Shopifyの顧客データレイヤーを統合すると、チェックアウトをはじめとするさらに多くのポイントで安全にデータを交換することができるだけでなく、すべての顧客イベントを管理画面で保存、管理することもできます。
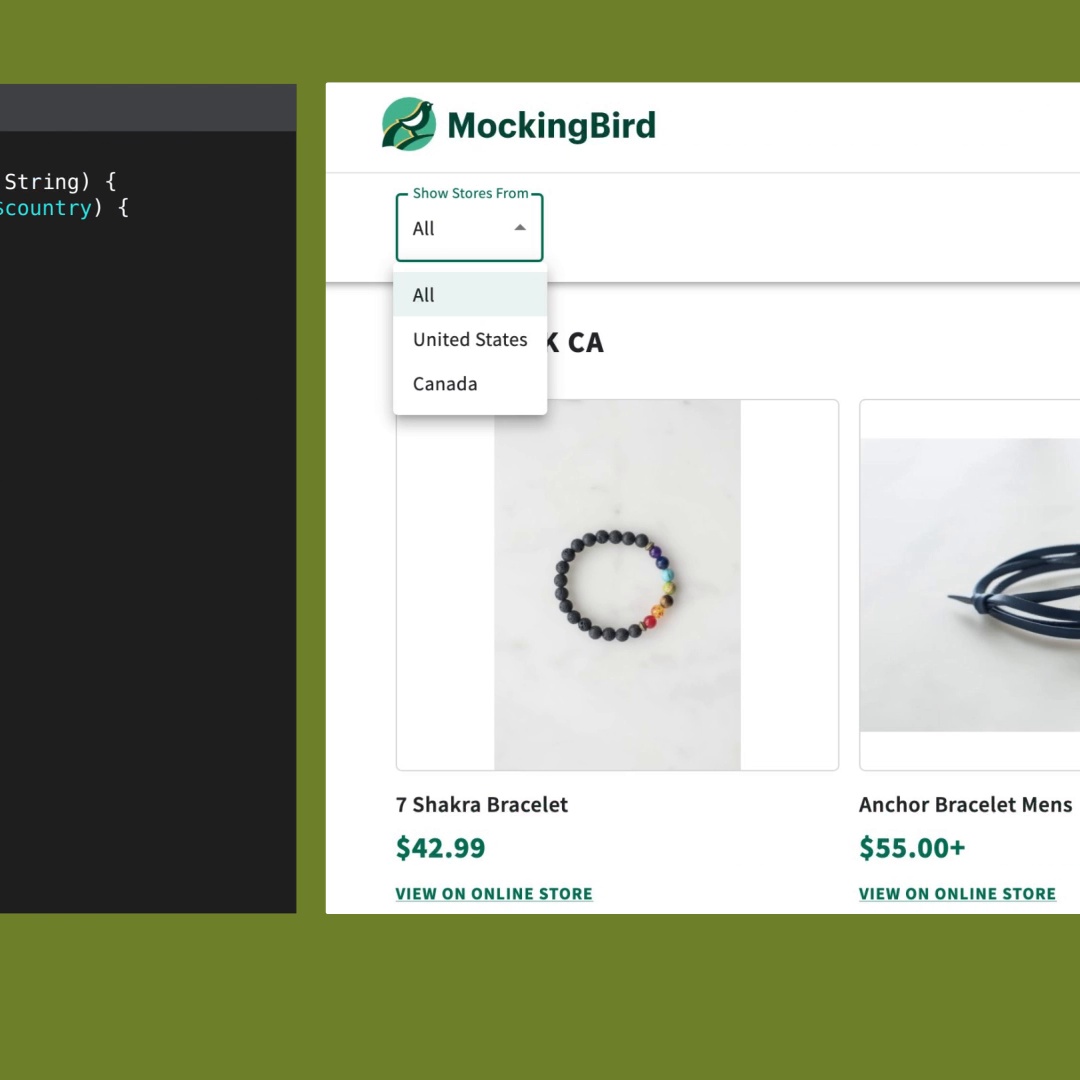
Marketplace Kit
あらゆるプラットフォームにコマース機能を追加
一連のAPI、ツール、ドキュメントを活用して、マーケットプレイスを素早く作成しましょう。Shopifyとシームレスに統合でき、あらゆる場所にコマース機能とマーケットプレイス体験を構築できます。パートナーダッシュボードのマーケットプレイス1か所で、チャネルの作成と管理が可能。また、レポートの表示やポリシーの変更などに不可欠な合理化されたツールも備わっています。
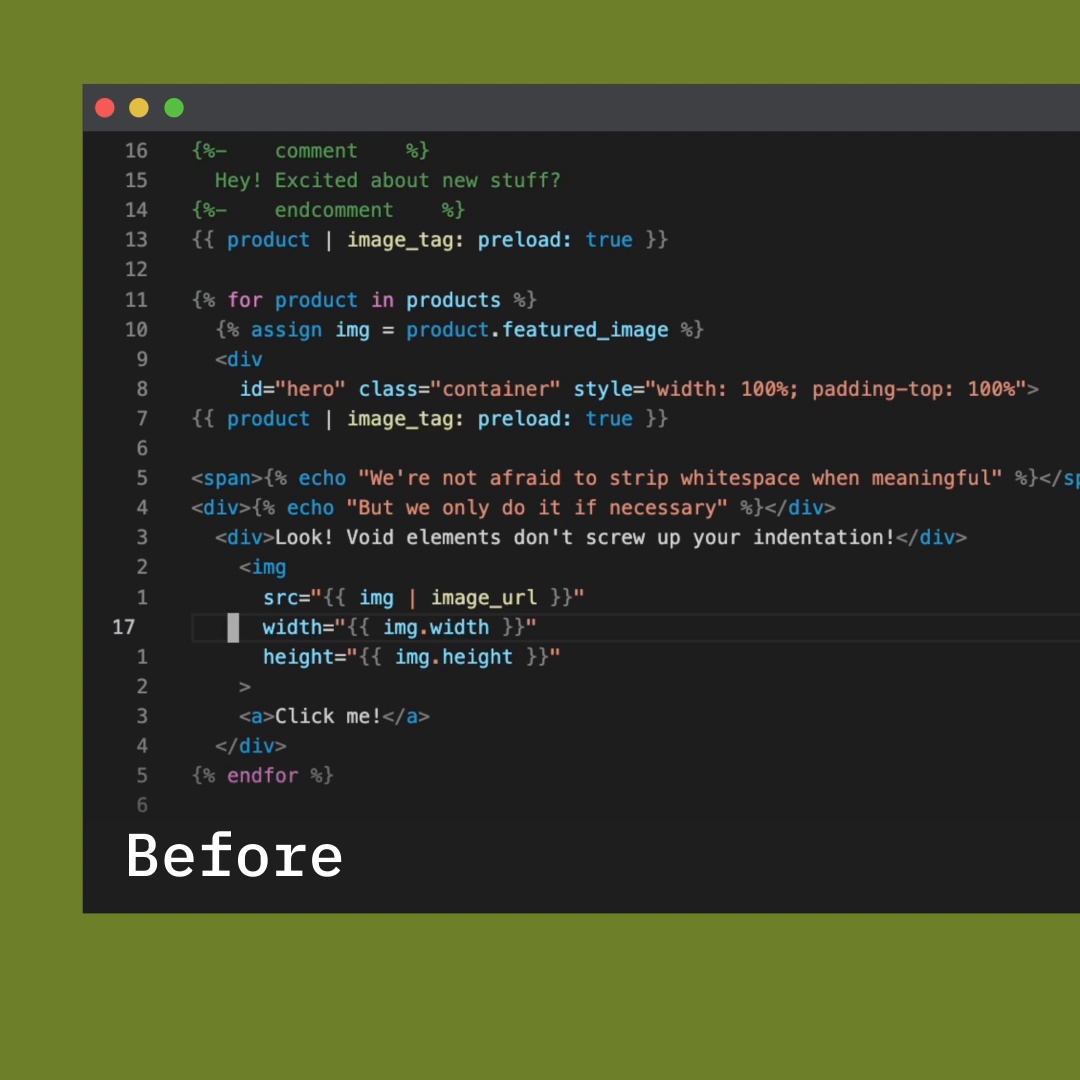
Prettierプラグイン
新しいPrettierプラグインでコードをすばやくフォーマット
保存を押すだけですぐにコードをフォーマットできます。Prettierの新しいプラグインはコードスタイルの一貫性を向上させるため、Liquidのサポートを強化しています。これからは、コードレビューの際にスタイルについて議論する時間を減らし、その時間をテーマ構築に充てることができます。
App-Owned Metafields
アプリのプライベートデータを保存する場所
当該アプリだけがアクセス可能なデータを保存するために、アプリがメタフィールドを使用できるようになったため、データの状況を正確に把握できます。App-Owned Metafieldsでは、自分のアプリだけが作成・読み取りできます。また、テーマアプリ拡張機能にあるLiquidアプリオブジェクトからアクセスでき、各プランレベルに対する条件付きアプリロジックの設計を可能にします。
テーマ向けのLiquid
テーマをすぐに使えるようにリファレンスを一新
刷新されたLiquidリファレンスで、テーマをより速く構築しましょう。オブジェクトのプロパティ、型情報、シンタックスハイライト、インタラクティブなコードブロックにより、あなたのユースケースを直接ドキュメント上でプロトタイピングすることができます。
App-Owned Metafields
当該アプリだけがアクセス可能なデータを保存するために、アプリがメタフィールドを使用できるようになったため、データの状況を正確に把握できます。App-Owned Metafieldsでは、自分のアプリだけが作成・読み取りできます。また、テーマアプリ拡張機能にあるLiquidアプリオブジェクトからアクセスでき、各プランレベルに対する条件付きアプリロジックの設計を可能にします。
App-Owned Metafields
当該アプリだけがアクセス可能なデータを保存するために、アプリがメタフィールドを使用できるようになったため、データの状況を正確に把握できます。App-Owned Metafieldsでは、自分のアプリだけが作成・読み取りできます。また、テーマアプリ拡張機能にあるLiquidアプリオブジェクトからアクセスでき、各プランレベルに対する条件付きアプリロジックの設計を可能にします。